
Головна сторінка Випадкова сторінка
КАТЕГОРІЇ:
АвтомобіліБіологіяБудівництвоВідпочинок і туризмГеографіяДім і садЕкологіяЕкономікаЕлектронікаІноземні мовиІнформатикаІншеІсторіяКультураЛітератураМатематикаМедицинаМеталлургіяМеханікаОсвітаОхорона праціПедагогікаПолітикаПравоПсихологіяРелігіяСоціологіяСпортФізикаФілософіяФінансиХімія
Філософські концепції культурних колообігів.
Дата добавления: 2015-10-18; просмотров: 753
|
|
Радиобатырмалар (селекторлық батырмалар, ауыстырғыш) арқылы бірнеше
мүмкіндіктің бірін таңдай аламыз. Батырманың бірін белгілесек, қалғандарындағы белгі автоматты түрде жоғалады. Радиобатырма <input type=radio> тәгімен беріледі.
name - атауы; <input> тәгі арқылы жасалған объектіні скриптер ішінде пайдалану үшін қолданылатын атау. Бір топқа кіретін батырмалар аты бірдей болуы тиіс. Браузер осы атау бойынша ауыстырғыштарды анықтап, батырмаларды белгілейді немесе басқа батырма таңдалса, белгілемейді. Топтағы жеке батырманы анықтау массив элементтерін анықтау сияқты индекс арқылы орындалады. Топтағы батырмалар орналасу кезегі бойынша нөмірленеді, нөмірлеу нөлден басталады.
checked - логикалық атрибут, мәні болмайды. Ол тек батырманың алдына алдын ала келісім бойынша таңдалып алынғанын көрсетеді.
Программалық басқару. Браузердің <INPUT type=radio> тәгі арқылы тұрғызған объектісінің
checked қасиеті болады. Ол таңдалып алынса, мәні - true, ал таңдалмаса мәні - false болады.
Келесі программаны қарастырайық.
<HTML>
<HEAD> <TITLE>Радиобатырманы программалық басқару</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H2>Радиобатырманы программалық басқару</H2>
<FORM> <INPUT type=radio name=tst>
<INPUT type=button value=Тексеру
oncliok="if(this.form.tst[0].checked)

alert('1-батырманы белгілеу орындалды') else alert('Бірінші батырманы белгілеу орындалмады');">
<INPUT type=button value=Өзгерту onclick="var x = this.form.tst[0].checked;this.form.tst[0].checked=this.form.tst[1].checked;this.form.tst[1].checked= x;>
<BR> <INPUT type=radio checked name = tst>
</FORM> </BODY> </HTML>
Келесі әрекеттерді орындап шығайық.
1. Тексеру батырмасын шертсек, экранға «1-ші батырманы белгілеу орындалмады» мәліметі шығады. Негізінде батырма іске қосылмаған, өйткені оның коды <INPUT type=radio name=tst>, атрибуттарына checked енгізілмеген. Бұл осы батырма тұрғызған объектінің checked қасиеті іске қосылмағанын көрсетеді, сондықтан оның мәні false. Егер if командасы арқылы this.form.tst[0].checked өрнегін пайдалансақ та, нәтижесі осындай болады.
2. Өзгерту батырмасын шертсек, мынадай код орындалады: onclick="var x = this.form.tst[0].checked;this.form.tst[0].checked= this.form.tst[l].checked;this.form, test[1].checked=x;" Бұл код белгіні екінші батырмадан біріншісіне ауыстырады.
3. Тексеру батырмасын шертсек, «1-ші батырманы белгілеу орындалды» мәліметі шығады.
Бұл мынадай өрнектің this.form.tst[0].checked мәні true болатынын білдіреді.
Объектінің checked қасиеті <input> тәгінің осындай атрибутымен бірдей емес. Checked атрибуты батырмаға алдын ала белгі қояды, ал checked қасиеті батырманың дәл сол мезеттегі орнатылған мәнін береді. Жалаушалардағыдай checked атрибутуының defaultChecked қасиеті бар.
Бір батырманы іске қосу арқылы қалғандарының алдындағы checked арқылы қойылған белгі алынатыны программалаушы есінде болуы тиіс (тек бір батырма белгіленеді).
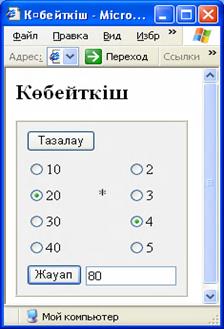
Мысал.Екі бағанаға көбейткіштер мәнін жазып, көбейтіндіні анықтау сценарийін радиобатырмаларды қолдану арқылы жазайық.
<HTML> <HEAD>
<TITLE>Көбейткіш</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H2>Көбейткіш</H2>
<FORM>
<TABLE border=1 bgcolor=#F0F0F0 cellspacing=0 cellpadding=5>
<TR><TD>
<TABLE border=0 cellspacing=0 cellpadding=5>
<TR> <TD colspan=3><INPUT type=reset
value=Тазалау></TD>
</TR>
<TR> <TD>
<INPUT type=radio checked name=op1>10</TD> <TD> </TD>
<TD><INPUT type=radio checked name=op2>2</TD> </TR>
<TR> <TD><INPUT type=radio name=op1>20</TD> <TD><BIG>*</BIG></TD>
<TD><INPUT type=radio name=op2>3</TD></TR><TR> <TD><INPUT type=radio name=op1>30</TD>
<TD> </TD> <TD><INPUT type=radio name=op2>4</TD>
</TR><TR> <TD><INPUT type=radio name=op1>40</TD> <TD> </TD>
<TD><INPUT type=radio name=op2>5</TD></TR><TR> <TD colspan=3>
<INPUT type=button value=Жауап onclick="var op1=new Array(10,20,30,40);
var op2 = new Array(2,3,4,5); var len = 4; var ind1; var ind2;
for(var i=len; --i>=0;) { if(this.form.op1[i].checked) ind1=i;
if(this.form.op2[i].checked) ind2=i; }
this.form.result.value= op1[ind1]*op2[ind2];"> <INPUT type=text size=10 name=result value="" readonly> </TD>
</TR> </TABLE> </TD></TR> </TABLE>
</BODY> </HTML>

4-сурет. Көбейткіштің экрандағы
Тапсырмалар:
1. Әрбір он студент үшін сауалнамада келесі мәліметтер келтіріледі: тегі, екі бақылау жұмысының бағасы. Студенттер бірнеше топқа бөлінеді. «Үздіктер» қатарына екі бақылау жұмысының бағасы бес, «жақсы үлгерушілер»– бір бағасы 4, «үлгерушілер», бір бағасы 3, ал
«үлгермеушілер» бір бағасы 2 студенттер кіреді. Әрбір топтағы студенттің санын анықтау сценарийін жазу керек.
2. Әрбір алты студент үшін сауалнамада келесі мәліметтер толтырылады: тегі, сессиядағы төрт бағасы. Әр топтағы студенттер санын анықтау сценарийін жазыңыз. Топтар келесі түрде анықталады: барлық сабақтан 5 алғандар «үздіктер», бір сабақтан 2 алғандар
«үлгермеушілер», қалған студенттер «үлгерушілер».
3. Тестілеу нәтижесі бойынша сауалнама толтырылады: тегі, әрбір тесті орындау нәтижесі (плюс, егер сәтті тапсырылса, минус, егер тест орындалмаса). Егер тесттің барлығы орындалса жұмыс 5-ке, төртеуі орындалса – 4-ке, үш тест орындалса – 3-ке, басқа жағдайда 2-ге бағаланады. Бағасын есептеу және қорытынды шығару сценарийін жазыңыз. Қорытындыда 5, 4, 3, 2 алған студенттер саны жөнінде мәлімет беріледі.
Бақылау сұрақтары:
1. JavaScript тіліндегі объектілерге сипаттама беріп, мысалдар келітіріңіз.
2. Windows объектісінің атқаратын қызметін сипаттаңыз.
3. Document объектісінің атқаратын қызметі.
4. Объектілерді программалық басқару мүмкіндігін қалай орнатуға болады?
5. JavaScript тілінде батырмалардың қандай түрлері қолданылады.
6. Ауыстырып қосқыш атрибуттарына сипаттама беріңіздер.
7. Радиобатырма атрибуттарына сипаттама беріңіздер
Зертханалық жұмыс №15.2
Тақырыбы:Интернет-дүкен, Слайд-шоу құру.
Сабақтың мақсаты:JavaScript тілін пайдаланып интернет-дүкен құру мүмкіндіктерін меңгеру
Материалдар жане құралдар:жұмысты орындауға арналған методикалық нұсқау , дербес компьютер, Netscape Navigator және Internet Explorer браузерлері .
Жұмыстың орындалу реті:
1.Теориялық материалды игеру.
2.Жұмыстың орындалуы.
3.Бақылау сұрақтары.
Зертханалық жұмыстың орындалуына есеп беру формасы:
1. Зертханалық жұмыс номері
2. Tапсырма
3. Бағдарлама мәтіні.
4. Тестілеу нәтижесі.
5. Бақылау сұрақтарына жауап беру.
Әдістемелік нұсқау
Жалпы Интернеттік дүкен өте күрделі құралдарды талап етеді. Оны бір сабақ соңына дейін жасау мүмкін емес. Ол үшін жаңадан input түрімен танысамыз. Бұл тэг бағананы енгізуге арналған. Бұл – checkbox. Ол көптеген тізімдегі көп түрін таңдауға арналған. Мынадай суреттегі констуркциясындағы келесідегідей HTML - Операторында қортынды жасайды. (Сурет 20.1)

Сурет 20.1. Қарапайым таңдау тізімі
<html><head><title> Интернет - дүкен </title>
<script src=«cod4_2.js»>
</script><body>
<br><center><h1>Internet - дүкен</center></h1>
<center><img src =«11.gif» height=«50%»>
</center><br><center><h2>Гүлдер дүкені</center></h2>
<h2>Керекті гүлді таңдаңыз:</h2>
<h4><input type=«checkbox» id=«tov1» value=«7345»>Қызыл раушан
<br><input type=«checkbox» id=«tov2» value=«3220»>Жауқазын
<br><input type=«checkbox» id=«tov3» value=«4750»>Ақ раушан
<br><input type=«checkbox» id=«tov4» value=«2160»>Қырмызы
<br><input type=«checkbox» id=«tov5» value=«2300»>Сары раушан
<br><input type=«button» onclick=«count1()» value=«Құнының есебі»>
<input id=«itog»></br></body></html>
Сhecked –түрінің объектісі келесі негізгі қасиеттен тұрады:
Value-бұл осы мағынадағы келесідегідей бағдарламаның жасалуы үшін және Сhecked-логикалық мағанасын береді. Егер ішкі объектілердің жадысы жаңа таңдалынған болса және true мағынасы керісінше. Мұндай жағдайларда басқа бағдарлама count1() біз өзіміздің таңдаған затымыз жалпылай бағасын санағанда келесідегідей түрде болады:
function count1()
{itog.value=0;
if(tov1.checked)
{itog.value=Number(itog.value)+Number(tov1.value);} }
Number() функциясы жолдық сандағы мағынасы бұрынғыдай арифметикалық түсініктегі «+» белгісін қажет етеміз.
Слайд-шоу жасау үшін басқаша айтқанда сіз жасаған суреттер әр-бір 5-секунд сайын өзгеріп отыру үшін JavaScript бағдарламмасында мұндай мүмкіндікті сізге береді. Жаңа бетті қажет етуге сол пайдалы болады.

Сурет 20.2. слайд – шоу бетінде көрсетілген
Бірнеше жаңа суреттер бізге басты функцияның мәні бойынша қажет етіліп жабылады. Басқаша айтқанда JavaScript-тің файылы бөлім бойынша жауап береді. Бағдарламмалар келесі мысалда көрсктіледі:
x=0;
function slide() {
pictures=new Array("ex.jpg","ex1.jpg","ex2.jpg","ex3.jpg");
period=1000; setTimeout("slide()",period); ris1.src=pictures[x];
x=x+1;
if(x>=pictures.length)
{x=0}; }
Сіздер үшін массивтік кеңейтілуі length. Егоатауымен анықтауға болады. Оның қолданылуы массив элементін қолдан санау емес және бағдарламаның түр сипатын өзгерту емес тек тікелей аптаматты түрде қолданылуында.JavaScript салыстыру операторын төмендегідей көзсетейік:
| == (двойное равенство без пробел) | тең (қатарынан екі тең) |
| != | тең |
| > | үлкен |
| >= | Үлкен және тең |
| < | Кіші |
| <= | Кіші және тең |
Тапсырмалар:
1. count1() бағдарламасын аяқтаңыз.
2. Өз қалауыңызша басқа Интернет –дүкенді құрыңыз интернет арқылы сатып алушылар үшін :мысалы: азық-түлік сату,техникалық құралдарды сату үшін жарнамалау керек.
3. Жаңа бетке слайд – шоуды беріңіз.
4. Аяқ жағына келесілерді қосыңыз: жылдамдату, бәсеңдету және практикалық сурет жасап қойыңыз.
5. Слайд-шоуды жан-жақты етіп қандай пәнге болса да қолдануға болатындай жасау керек.
Бақылау сұрақтары:
1. Интернет дүкен құру үшін негізгі компоненттер
2. JavaScript тілін пайдаланып интернет-дүкен құру мүмкіндіктері.
3. Интернет дүкеннің пайдалылығы.
4. Слайд-шоу дегеніміз не?
5. Слайд шоу құру жолдары.
6. JavaScript тілін пайдаланып слайд-шоу құру мүмкіндіктері.
| <== предыдущая лекция | | | следующая лекция ==> |
| Просвітницькі концепції розвитку культури | | | CONTENTS |