В этом уроке я покажу вам, как создать небольшой вихрь в тексте. При помощи шрифта, некоторых кистей и градиентов вы можете легко сделать такую шрифтовую композицию. Более того, вы можете применить данную технику и для своих собственных логотипов и иллюстраций. Приступим!
Шаг 1
В этом уроке я использовал шрифт Anivers.

Шаг 2
Создайте новый документ и наберите какой-нибудь текст. 
Шаг 3
В моём примере 2 линии текста. Чтобы визуально основная текстовая часть отличалась от статусной строки, немножко настроим трекинг (межбуквенное расстояние) и зададим для статуса все заглавные буквы. Трекинг я выставил на 400, изменил размер шрифта. Всё это можно задать в палитре Character: Window > Type > Character (Окно > Шрифт > Символ) или клавиши Ctrl+Т.



Шаг 4
Выделите текстовый блок инструментом Selection tool (V) (чёрная стрелка), затем переведите его в кривые, выбрав пункт меню Type > Create Outlines или просто нажав клавиши Ctrl+Shift+О.

Шаг 5
Далее, нам нужно добавить небольшой интересный элемент в текст. Нарисуем стилизованную ложку, чтобы соответствовать статусной строке «Spoonfed Vectors» (вектор на ложечке; Прим. перев.: если переводить дословно, то словарь выдаёт вариант «spoon-fed» — это «разжевать и в рот положить», но лучше заменим это на что-нить литературное, типа, «вектор на блюдечке с голубой каёмочкой»  ) Вы можете повторить и нарисовать такую же ложку, как у меня, либо попробовать создать свой собственный графический элемент при помощи кисти, которую мы сделаем чуть позже в этом уроке. Перед этим необходимо разгруппировать текст Ctrl+Shift+G.
) Вы можете повторить и нарисовать такую же ложку, как у меня, либо попробовать создать свой собственный графический элемент при помощи кисти, которую мы сделаем чуть позже в этом уроке. Перед этим необходимо разгруппировать текст Ctrl+Shift+G.

Шаг 6
В этом уроке удалим букву «О». Если вы используете свой текст для урока, то выберите, какую букву вы будьте заменять графическим элементом.

Шаг 7
На этом шаге создадим художественную кисть,которую мы будем использовать для рисования стилизованной ложки. При помощи инструмента Эллипс Ellipse tool (L) нарисуйте круг размером 40х40 рх. Залейте его чёрным цветом, обводку уберите. Инструментом Direct Selection tool (А) (белая стрелка) выделите правую опорную точку и перетащите её, удерживая Shift, вправо приблизительно на расстояние, равное диаметру круга. Не снимая выделения с этой точки, выберите на панели Control: Window > Control вместо сглаженной точки, угловую. Прим. перев.: преобразование из сглаженной опорной точки в угловую можно выполнить, просто кликнув на точке инструментом Convert Anchor Point tool (Shift+C).

Шаг 8
Выделите всю фигуру и перетащите её в палитру Brushes: Window > Brushes или F5. В появившемся диалоговом окне выберите пункт New Art Brush (Новая Художественная кисть). Затем в окне настроек кисти выберите метод раскраски кисти Colorization: Tints (Расцветка: Оттенки).


Шаг 9
 Выберите инструмент Спираль Spiral Tool (он сгруппирован в панели инструментов вместе с инструментом Линия Line Tool) и кликнете на рабочем пространстве, чтобы вызвать диалоговое окно этого инструмента. В этом окне задайте радиус Radius: 40 рх (если будет необходимо, то размер графического элемента можно будет отредактировать позже), Decay: 80, количество сегментов Segments: 8, и выберите второй тип закручивания спирали.
Выберите инструмент Спираль Spiral Tool (он сгруппирован в панели инструментов вместе с инструментом Линия Line Tool) и кликнете на рабочем пространстве, чтобы вызвать диалоговое окно этого инструмента. В этом окне задайте радиус Radius: 40 рх (если будет необходимо, то размер графического элемента можно будет отредактировать позже), Decay: 80, количество сегментов Segments: 8, и выберите второй тип закручивания спирали.
Шаг 10
Разместите спираль на том месте в надписи, где мы удаляли букву. Откорректируйте её положение, повернув и смаштабировав её при необходимости, пока она не будет смотреться красиво на этом месте.

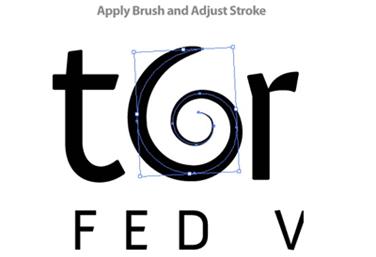
Шаг 11
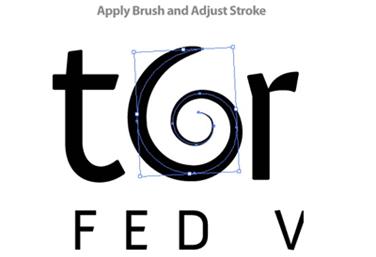
Примените теперь к спирали кисть, которую мы создали на шаге 8, кликнув в панели Brushes на её изображение. Возможно, вам придётся уменьшить толщину обводки, если она будет выглядеть слишком толстой.

Шаг 12
Нарисуйте Пером Pen Tool (Р) ещё 4 небольших контура: один внизу, чтобы изобразить ручку ложки, и три поменьше над ложкой.

Шаг 13
К этим коротким контурам также примените нашу художественную кисть. Откорректируйте толщину обводки, если это необходимо.

Шаг 14
Выделите спираль и маленькие контуры, к которым вы применяли кисть, затем выберите пункт меню Object > Expand Appearance (Объект > Разобрать оформление), чтобы контуры с обводкой, нарисованные кистью, преобразовать в обычные контуры с заливкой. Далее, неплохо будет удалить паразитные контуры, которые могут получиться в результате операции Expand. Для этого зайдите в меню Object > Path > Clean Up (Объект > Путь > Очистить).


Шаг 15
Текстовую композицию мы создали, теперь можно её раскрасить. Но для начала добавим фон. Нарисуйте при помощи инструмента Rectangle tool (M) прямоугольник и залейте его радиальным градиентом от 90% чёрного до 100% чёрного цвета.

Шаг 16
Шрифтовую композицию залейте белым и разместите по центру документа над прямоугольником фона, залитого градиентом.

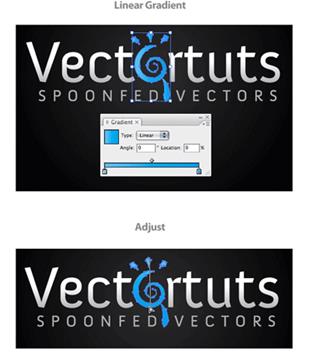
Шаг 17
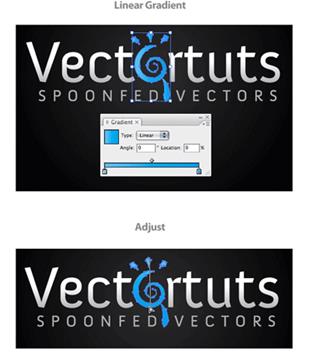
Выделите основной текст и залейте его линейным градиентом от белого до 30% чёрного (светло-серый). Затем, используя инструмент Градиент Gradient Tool (G), кликнете и проведите от середины основного текста к низу, откорректирвав таким образом расположение градиента, чтобы белая часть была сверху надписи.

Шаг 18
Выделите статусную строку и залейте её 30% чёрным.

Шаг 19
Выделите все детали графического элемента и залейте его линейным градиентом от светло-голубого к более насыщенному (cyan). Снова, используя инструмент Градиент, откорректируйте заливку, чтобы градиент распространялся сверху вниз, протянув инструментом от верхних элементов к началу нижнего элемента.

Шаг 20
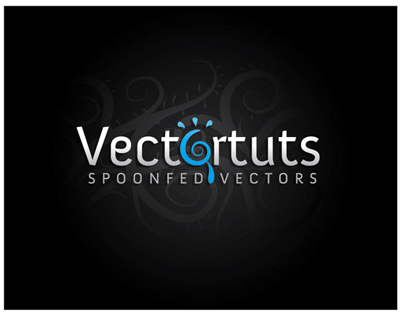
Теперь выделите все элементы, скопируйте Ctrl+C и вставьте копию на задний план Ctrl+В. Измените заливку копии на чёрную.

Шаг 21
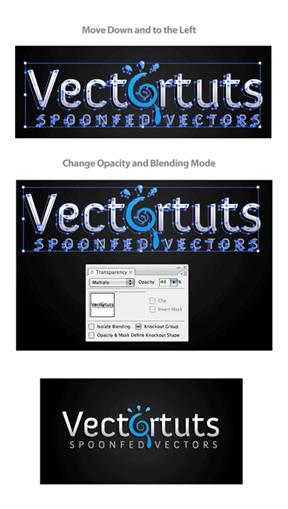
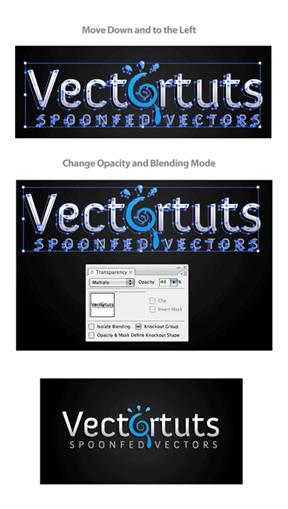
Клавишами стрелками сдвиньте копию немного вниз и влево. Затем для этой копии выставьте в палитре Transparency: Window > Transparency (Окно > Прозрачность) или Shift+Ctrl+F10 режим смешивания Blending Mode на Multiply, параметр непрозрачности Opacity задайте 40%.

Шаг 22
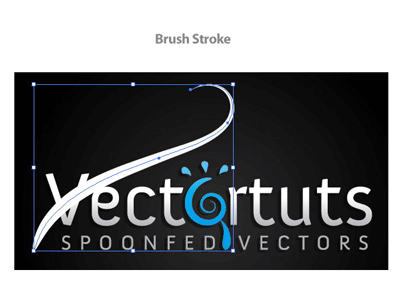
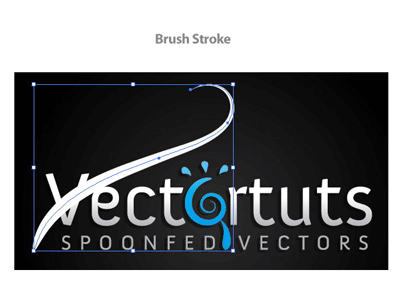
В принципе, наша шрифтовая композиция уже выглядит неплохо, и на этом можно было бы остановиться. Но я хочу вам ещё показать, как можно добавить немножко динамики в нашу композицию. Я буду использовать кисть Brush Tool (B), но если вам удобнее, то можно рисовать и пером, а затем к нарисованному контуру применять художественную кисть. Нарисуйте плавную линию над текстом, откорректируйте толщину обводки по вашему желанию.

Шаг 23
Добавьте несколько маленьких листиков вокруг линии, которую вы только что нарисовали. Величина обводки должна быть ещё меньше, чем у основной линии.

Шаг 24
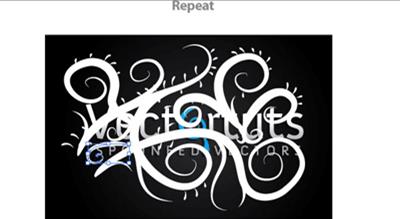
Продолжайте создавать такие же элементы, как и на предыдущих шагах.

Выделите все эти «вихревые» элементы и выберите пункт меню Object > Expand Appearance. Почистите паразитные контуры, как и на шаге 14: Object > Path > Clean Up. Для удобства работы можете сгруппировать все эти декоративные вихри Ctrl+G и переместите их на задний план, но перед прямоугольником фона. Перемещать объекты можно клавишами Ctrl+[ (на уровень ниже) или Ctrl+] (на уровень выше).
Шаг 25
Залейте нарисованные вихри радиальным градиентом от 85% чёрного до 100% чёрного. Чтобы откорректировать положение градиента, кликнете инструментом Градиент Gradient Tool (G) в центре документа и перетащите его вверх, тогда более светлый цвет будет находиться в центре, а чёрный сольётся с фоном.

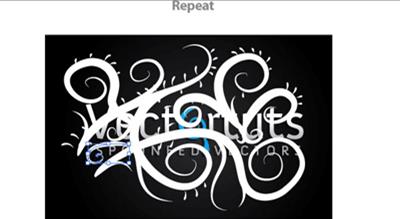
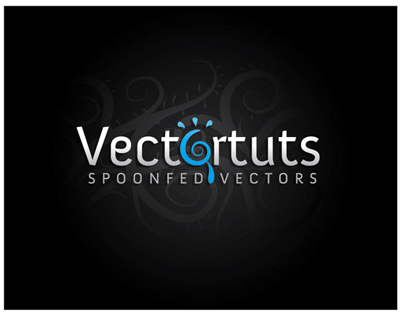
Итог
Готово! Это было не сложно, не правда ли?! Ниже приведён финальный результат картинки. Теперь вы можете применять данную технику в своих иллюстрациях.









 ) Вы можете повторить и нарисовать такую же ложку, как у меня, либо попробовать создать свой собственный графический элемент при помощи кисти, которую мы сделаем чуть позже в этом уроке. Перед этим необходимо разгруппировать текст Ctrl+Shift+G.
) Вы можете повторить и нарисовать такую же ложку, как у меня, либо попробовать создать свой собственный графический элемент при помощи кисти, которую мы сделаем чуть позже в этом уроке. Перед этим необходимо разгруппировать текст Ctrl+Shift+G.




 Выберите инструмент Спираль Spiral Tool (он сгруппирован в панели инструментов вместе с инструментом Линия Line Tool) и кликнете на рабочем пространстве, чтобы вызвать диалоговое окно этого инструмента. В этом окне задайте радиус Radius: 40 рх (если будет необходимо, то размер графического элемента можно будет отредактировать позже), Decay: 80, количество сегментов Segments: 8, и выберите второй тип закручивания спирали.
Выберите инструмент Спираль Spiral Tool (он сгруппирован в панели инструментов вместе с инструментом Линия Line Tool) и кликнете на рабочем пространстве, чтобы вызвать диалоговое окно этого инструмента. В этом окне задайте радиус Radius: 40 рх (если будет необходимо, то размер графического элемента можно будет отредактировать позже), Decay: 80, количество сегментов Segments: 8, и выберите второй тип закручивания спирали.