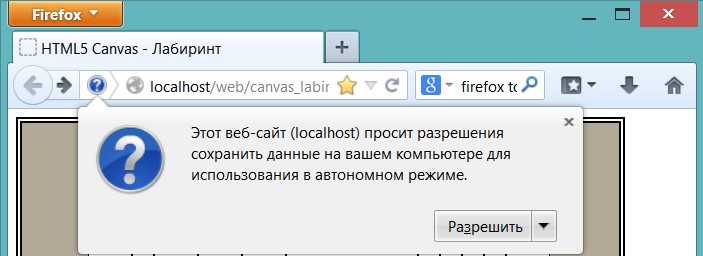
Помещение манифеста на веб-серверФайл манифеста Веб-программирование --- HTML5 --- Файл манифеста В предыдущей статье мы рассмотрели создание простого файла манифеста, давайте теперь рассмотрим как его использовать в автономных приложениях. Использование манифеста Самого факта создания манифеста недостаточно, чтобы браузер обращал на него внимание. Чтобы манифест имел какой-либо эффект, на него должны существовать ссылки в веб-страницах. Для этого нужно вставить в корневой элемент <html> атрибут manifest и присвоить ему в качестве значения имя файла манифеста: <html lang="ru" manifest="Manifest.appcache">Это нужно проделать для каждой страницы, входящей в автономное приложение. Веб-сайт может иметь неограниченное количество автономных приложений при условии, что каждое из них имеет собственный манифест. Автономные приложения также могут совместно использовать некоторые ресурсы (например, таблицы стилей), но каждое приложение должно иметь свой отдельный набор веб-страниц. Помещение манифеста на веб-сервер Тестирование файла манифеста может оказаться сложным процессом. Небольшие ошибки могут вызывать скрытые сбои и нарушать весь процесс кэширования. Но, тем не менее, на определенном этапе файл манифеста нужно протестировать, чтобы удостовериться в том, что разработанное автономное приложение работает так, как вы ожидаете. Не должно быть неожиданностью то обстоятельство, что автономное приложение нельзя тестировать, запуская файлы на исполнение с локального жесткого диска. Вместо этого автономное приложение нужно разместить на веб-сервере, будь то веб-сервер поставщика услуг интернета или тестовый веб-сервер разработчика, например веб-сервер IIS, встроенный в Windows. Тестирование автономного приложения выполняется в такой последовательности: 1. Первым делом необходимо удостовериться в том, что для предоставления файлов манифеста в настройках веб-сервера указан MIME-тип text/cache-manifest. Если веб-сервер будет указывать какой-либо другой тип файла, включая простой текстовый файл, браузер будет полностью игнорировать манифест. Настройка веб-серверов выполняется по-разному. Например, для веб-сервера Apache нужно будет указать следующую строчку в файле настроек.htaccess: AddType text/cache-manifest.appcache.manifest2. Рассмотрите отключение обычного кэширования для файлов манифеста. Это может быть необходимым по той причине, что веб-сервер может давать указание браузерам кэшировать файлы манифеста в течение определенного времени, точно так же, как и другие типы файлов. Такое поведение логично, но оно может вызвать большие проблемы. Проблема состоит в том, что некоторые браузеры могут игнорировать обновленные файлы манифеста на веб-сервере и продолжать использовать старые, кэшированные файлы манифеста, вследствие чего они также будут продолжать использовать старые, кэшированные файлы веб-страниц. (Особенно грешит неохотой расставаться со старыми файлами манифеста браузер Firefox.) Во избежание этой проблемы веб-сервер необходимо настроить так, чтобы тот не указывал браузерам кэшировать файлы манифеста. 3. Откройте страницу в браузере, поддерживающем автономные приложения, иными словами, практически в любом браузере, за исключением Internet Explorer. Когда браузер обнаружит, что веб-страница использует манифест, он может запросить разрешение на загрузку файлов. Вероятнее всего, что такое разрешение будут требовать браузеры мобильных устройств по причине ограниченных возможностей хранения. Браузеры настольных компьютеров могут либо выдавать такой запрос, либо нет. Например, Firefox запрашивает разрешение на кэширование, a Chrome и Safari — нет:
Получив разрешение, браузер начинает кэширование файлов. Сначала загружается манифест, а потом все перечисленные в нем файлы. Процесс загрузки осуществляется в фоновом режиме, позволяя, таким образом, продолжать просмотр страницы. Этот процесс подобен тому, когда браузер загружает изображение или видео большого объема и при этом отображает остальную страницу. 4. Отключитесь от интернета. Если ваше приложение размещено на удаленном сервере, просто разорвите подключение. Если же приложение размещено на локальном сервере (т.е. на том же компьютере, что и браузер), остановите веб-сервер. 5. Перейдите на одну из страниц автономного приложения и обновите ее. Даже если дать указание браузеру не кэшировать страницу, иногда он все равно сохранит ее, чтобы можно было возвращаться на ранее просмотренные страницы, нажимая кнопку Назад. Но если обновить страницу, браузер всегда будет пытаться подключиться к веб-серверу. При запросе обыкновенной страницы и при отсутствии подключения к интернету этот запрос не выполнится. Но при обновлении страницы автономного приложения браузер незаметно предоставляет копию страницы из кэша, даже не информируя пользователя об этом. Можно переходить с одной страницы автономного приложения на другую, но если перейти по ссылке на страницу, не являющуюся частью автономного приложения, браузер выдаст знакомое сообщение о невозможности подключиться к удаленному серверу. Чтобы продемонстрировать использование автономных приложений загрузите страницу canvas_labirint.html, на которой реализована игра, которую мы создавали ранее. В данной странице реализовано автономное управление, т.е. если вы отключитесь от интернета и обновите эту страницу, она все равно будет работать. Файл манифеста для этой страницы довольно простой, нам нужно кэшировать таблицу стилей, файл JavaScript и несколько изображений: CACHE MANIFEST# Изображения и скриптыmaze.cssmaze.js # Картинкиface.pngmaze.pngeasy_maze.png
|